-
00:00
1.
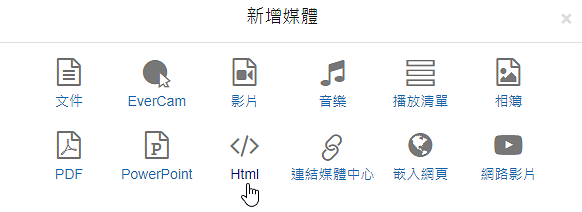
上傳 html 網頁
-
00:29
2.
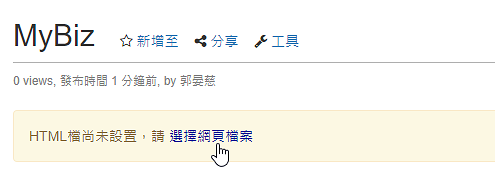
選擇網頁檔案
-
00:43
3.
線上文件與 FAQ

播放影片: https://fms.formosasoft.com/media/88
學習目標: 上傳 Html 網頁
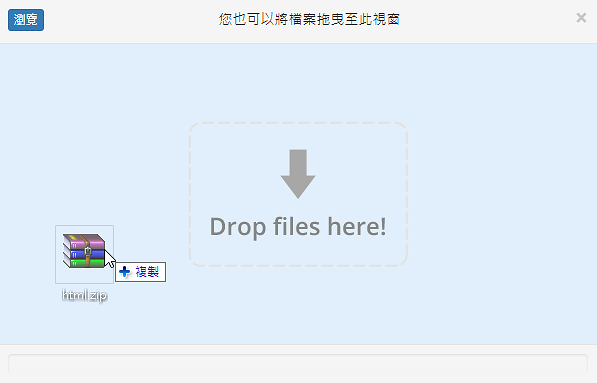
自製或委外的網頁教材,通常會有多個檔案,如網頁、影音檔、圖檔、程式...等,這類型的教材需要先將所有的檔案壓縮成 zip 檔,再依下方的步驟進行上傳。上傳後系統會自動解壓縮,並直接嵌在網頁中展開,方便使用者閱讀。
-
00:00
1.
上傳 html 網頁
-
00:29
2.
選擇網頁檔案
-
00:43
3.
線上文件與 FAQ
- 位置
-
- 資料夾名稱
- 知識中心 (fms) 手冊
- 上傳者
- 系統管理者
- 單位
- 台灣數位學習科技
- 建立
- 2017-10-17 09:24:23
- 最近修訂
- 2018-04-10 10:22:59
- 長度
- 00:47