A. 版面規劃
-
00:00
1.
展開、刪除、編輯區塊樣式
-
01:28
2.
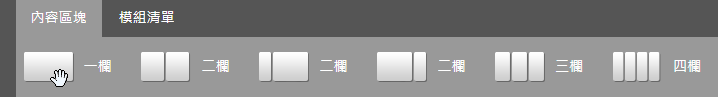
規劃版面 (內容區塊)
-
01:53
3.
編輯文件的原始碼
-
02:57
4.
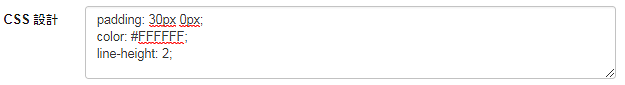
編輯樣式
-
03:13
5.
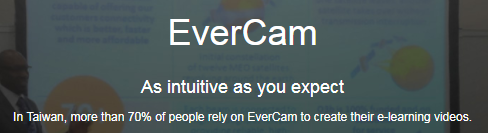
banner 展開全版面
-
03:39
6.
深色底、白色字
-
04:42
7.
按鈕樣式
-
05:48
8.
區塊間的距離
-
06:13
9.
設定背景 (顏色、圖片)
-
07:04
10.
電腦版、手機版字體大小調整
-
07:48
11.
補充: 版面支援 (平板 or 電腦)

播放影片: https://fms.formosasoft.com/media/170
版面設計,需要有很好的網頁 css 基礎,因此,以下內容是給已經熟悉 CSS 設計的專業人士參考。
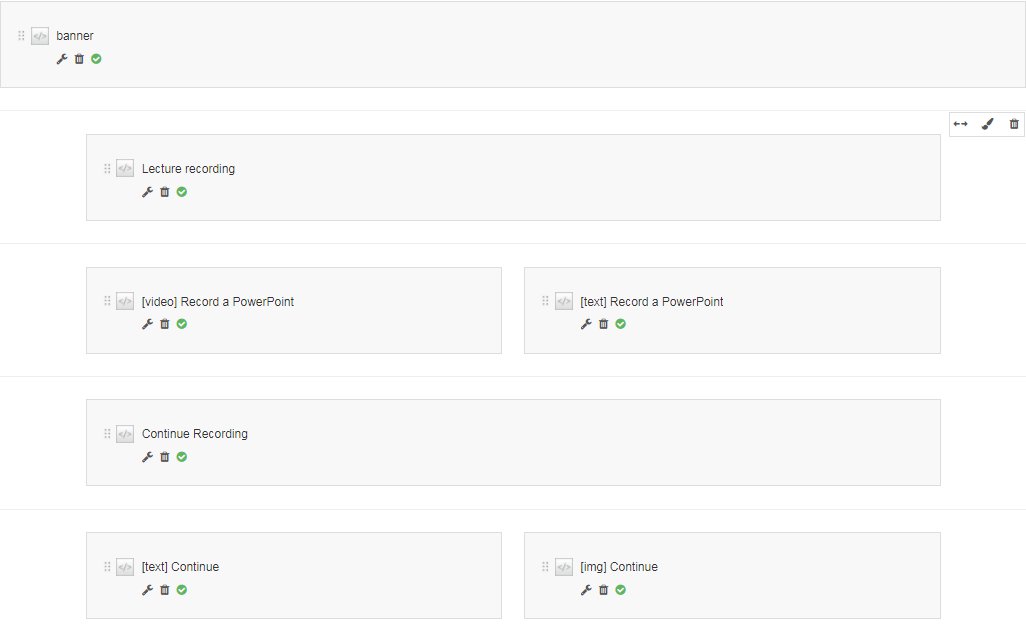
fms 的版面設計 (圖1),可以同時支援電腦、手機的閱讀,架構上,是以 row 為基礎 (region),每一個 row 最多可以有 4 個 column (block),block 裡面則是放內容 (模組 module) 的地方。
除了基本的設定 (如背景圖、背景色、編輯器) 之外,fms 允許 region / block 直接設計 CSS 樣式,藉此提供彈性且多元的設計需求。
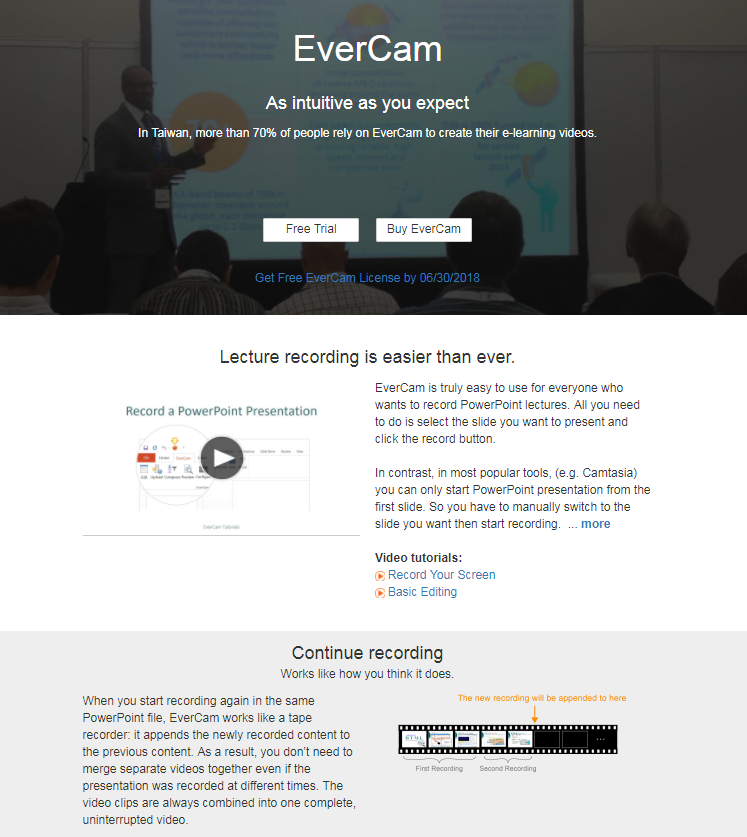
圖1: 版面設計

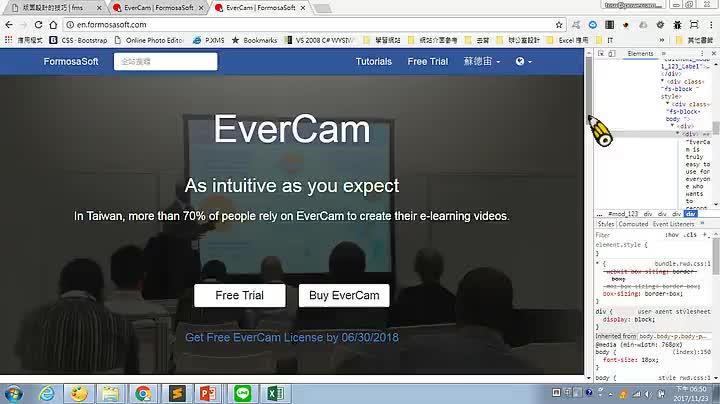
圖2: 檢視頁面

重點
- 1.規劃版面 (內容區塊)將適合的區塊,拖曳到版面後,每個區塊,可以設定1. 展開與否2. CSS 樣式

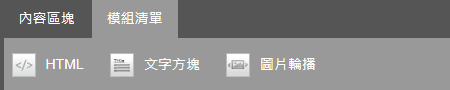
- 2.加入模組從模組清單中加入模組,其中文字方塊的模組,可以允許 js 程式碼。

- B. 基本工具
- 4.編輯樣式目前系統提供以下的樣式設定: 全站樣式、region 樣式、block 樣式
- C. 使用技巧
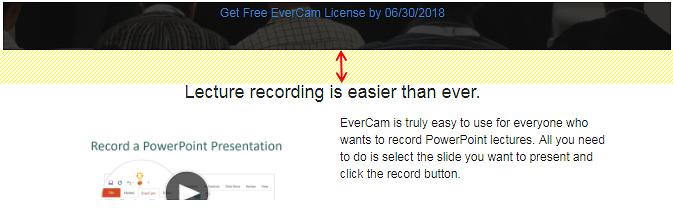
- 5.banner 展開全版面在 region 直接點擊

- 10.電腦版、手機版字體大小調整使用「編輯全頁 CSS」,透過 media query 完成。123
@media (min-width:768px) {body {font-size:18px}}
-
00:00
1.
展開、刪除、編輯區塊樣式
-
01:28
2.
規劃版面 (內容區塊)
-
01:53
3.
編輯文件的原始碼
-
02:57
4.
編輯樣式
-
03:13
5.
banner 展開全版面
-
03:39
6.
深色底、白色字
-
04:42
7.
按鈕樣式
-
05:48
8.
區塊間的距離
-
06:13
9.
設定背景 (顏色、圖片)
-
07:04
10.
電腦版、手機版字體大小調整
-
07:48
11.
補充: 版面支援 (平板 or 電腦)
- 位置
-
- 資料夾名稱
- 知識中心 (fms) 手冊
- 上傳者
- 蘇德宙
- 單位
- 專案部
- 建立
- 2017-11-22 14:30:09
- 最近修訂
- 2018-06-01 10:25:36
- 長度
- 08:46